vsCode 插件
开发一款设置 vsCode 背景图片的插件
准备
参照 VSC 官方文档, 安装相关依赖
- 如果打包工具选择
esbuild, 可能会报错problemMatcher 引用无效: $esbuild-watch, 此时安装插件esbuild Problem Matchers重新调试即可
1 | # 脚手架 |
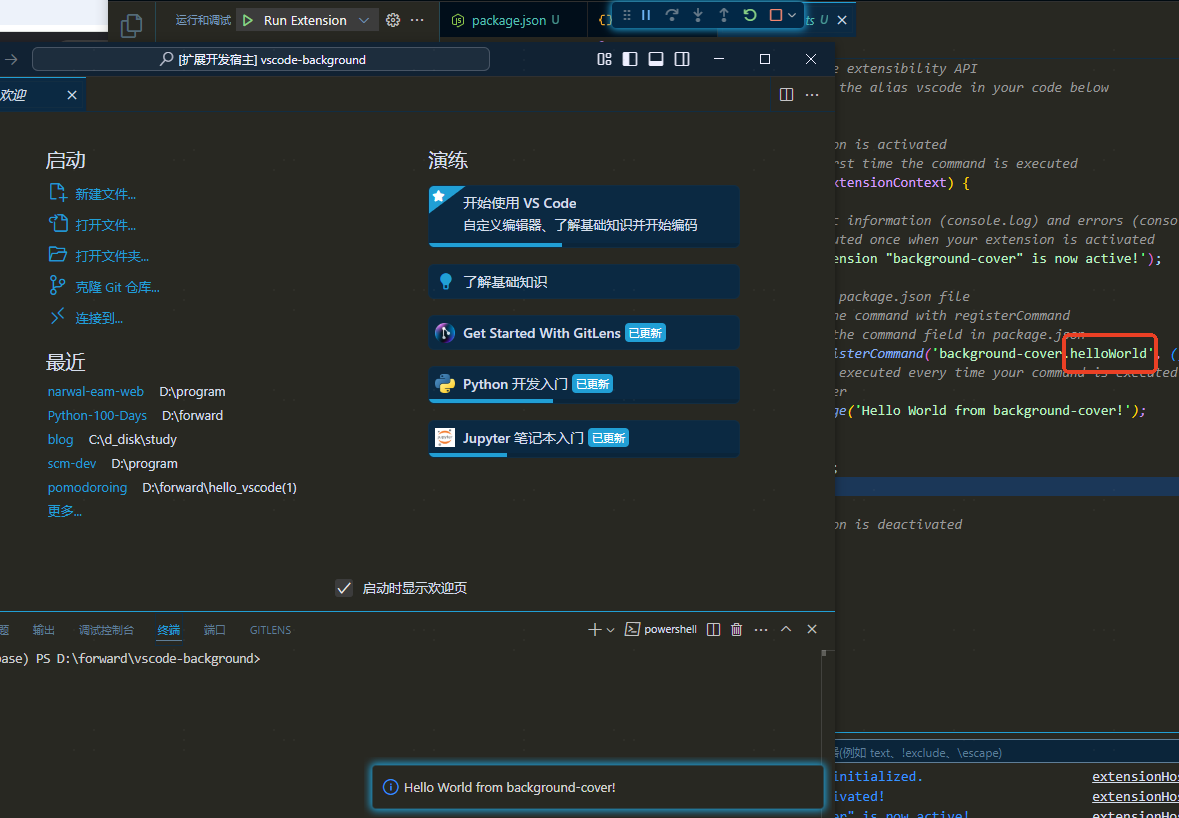
调试成功界面

关键 API
window.createStatusBarItem: 创建底部状态栏按钮window.registerWebviewViewProvider: 创建侧边 webview 图标按钮window.showInformationMessage: 信息展示相关方法window.onDidChangeActiveColorTheme: 监听主题变化window.createQuickPick: 创建快捷选项列表commands.registerCommand: 注册指令commands.executeCommand: 执行指令
编辑插件功能
在
extension.ts文件中注册指令或者添加个性化逻辑,借助 API 实现监听版本之类的自执行逻辑
功能前缀为package.name的驼峰形式
1 | context.subscriptions.push( |
添加插件功能
在
package.json中contributes字段中添加属性commands: 指令集keybindings: 快捷键configuration: 属性配置简介
configuration中的properties配置具体细节viewsContainers: 配置自定义扩展图标views: 配置自定义扩展逻辑menus: 配置不同视图下的菜单
常用的
menus配置选项editor/context: 编辑器上下文菜单,当在编辑器中右键点击时显示explorer/context: 资源管理器上下文菜单,当在资源管理器中右键点击文件或文件夹时显示commandPalette: 命令面板,用户可以通过ctrl + shift + p或cmd + shift + p打开view/title: 视图标题栏菜单,显示在视图的标题栏上view/item/context: 视图项上下文菜单,当在视图中的某个项上右键点击时显示
1 | "contributes": { |
1 | "viewsContainers": { |
调试插件功能
一般将
package.json中activationEvents字段设置为onStartupFinished, 表示在 vsc 启动时启动插件,启动时机可参考 官网 >ctrl + shift + p选择输入指令结合断点调试,注意设置launch.js中的preLaunchTask,保证每次调试是编译之后的代码
1 | "activationEvents": [ |
1 | { |
发布与安装
安装
@vscode/vsce将插件打包为.vsix文件,然后在插件根目录下执行vsce package发布有两种方式
- 执行
vsce publish,需要 vsce 的令牌 - 将
.vsix文件上传到 Visual Studio Marketplace 发布者管理页面,选哟微软账户
- 执行
审核完成后即可在 vsc 扩展里找的上传的插件进行安装
1 | npm install -g @vscode/vsce |
参考资料
- 小猪大佬的插件 background-cover,欢迎大家安装使用 🎉🎉🎉

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Nanyin の 小屋!
评论







